それでもまずは、ググりましょう。
cssのflexが効かない経験ありますよね。
そんな時は、まずはやっぱりググりましょう。
それで、大抵は解決するはずです。
検索キーワードは、
「CSS flex 効かない」
で検索して、
一番最初に出てきたサイトを
参考にすれば大丈夫です。
それでも解決しない場合はどうするか。
実際あるんです。
私がそうでした。
CSSのコードを何度見返しても間違いない。
しかし、ブラウザに入れると
縦に並んだまま。
その時は、以下のことを確認してください。
ググっても解決しない時に確認する2つのこと
①HTMLのコードを見直す
実は、HTMLのコードと、CSSのコードの
スペルがあってなくて作動しない場合があります。
実際は私は、このようにあってませんでした。
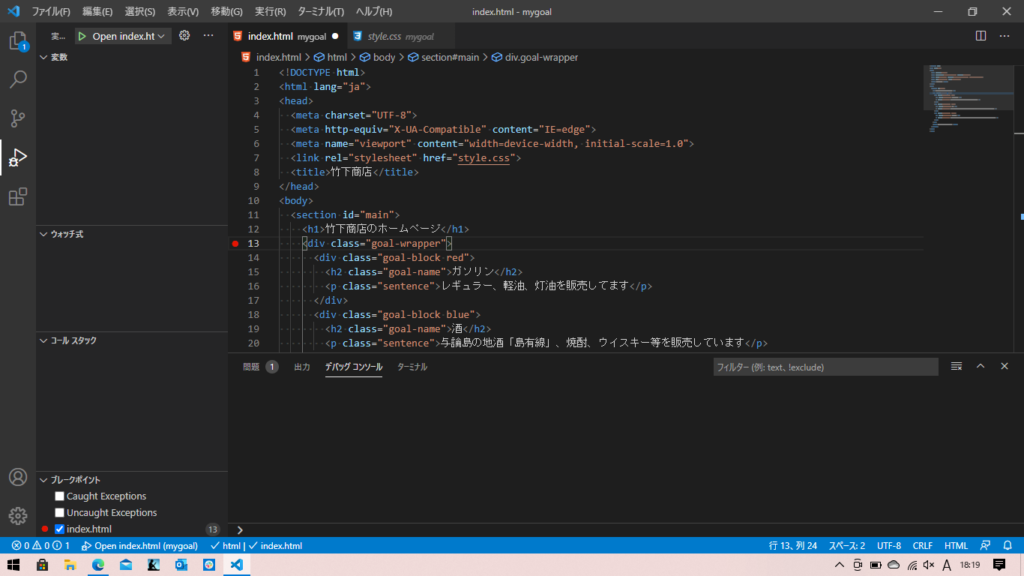
HTML 「goal-wapper 」
CSS 「goal-wrapper 」
そう、rが抜けてました。
しかし、rを入れても、解決しません。
なぜ?パソコンの不具合か?再起動してもダメ。
そんな時は以下のことを確認します。
②赤丸(ブレークポイント)が処理済みになっているか
私は、visual studio codeで書いていたのですが、
下の写真の赤丸(ブレークポイント)を解消しないと
flexがききません。解消方法は赤丸をクリックするだけ。

これでは、私は30~40分悩んでました。
これが、プログラミングはじめると
エラーで嫌になる!!ってやつか—–!!
なんて思いながら、せっかく朝4時から起きて
やってたのに、貴重な40分を
ブレークポイントに費やしました。
初心者なので、何でつまずくかわかりません。
ホントに悩みました。
原因がわからない、解決しないと
ささいなことでも心が一瞬折れそうになります。
以上、ググッても解決しない場合の
参考になれば幸いです。